Configurazione e personalizzazione¶
Nota
Perché le modifiche ai file di configurazione/personalizzazione siano attive, è necessario riavviare pTabsWeb sul server.
Configurazione di base¶
Avvertimento
Le configurazioni di questa prima sezione (Configurazione di base) sono obbligatorie per permettere il funzionamento di pTabsWeb
Database¶
La configurazione del database dell’applicazione è nella sezione production del file config/database.yml:
production:
adapter: mysql2
encoding: utf8
pool: 10
timeout: 5000
database: nome_database_applicazione
username: utente_database_applicazione
password: password_database_applicazione
#host: localhost
#socket: /path/to/mysqld.sock
Se si vuole utilizzare una connessione con il database sullo stesso server via socket file, scommentare la riga socket:. E’ possibile cercare il file socket con:
find / -name *.sock
Se si vuole utilizza una connessione TCP, scommentare la riga host:. localhost è comunque il default, non è necessario specificarlo.
wkhtmltopdf¶
Nel file config/initializers/wicked_pdf.rb viene indicato dove trovare l’eseguibile del programma wkhtmltopdf.
Indicare il percorso di wkhtmltopdf nei parametri:
- :wkhtmltopdf nel caso di Linux
- :exe_path nel caso di Windows
Esempio:
# Windows
wicked_pdf_options.merge!(:exe_path => 'C:/Program Files/wkhtmltopdf/bin/wkhtmltopdf.exe')
# Linux
wicked_pdf_options.merge!(:wkhtmltopdf => '/usr/local/rvm/gems/ruby-1.9.3-p551/bin/wkhtmltopdf')
Percorso dei database dei report¶
Configurare il percorso assoluto della cartella dove verranno caricati i database dei report in Settings ‣ db_path all’interno dell’applicazione:

Parametri di configurazione¶
Parametri di configurazione generale presenti nel menu: Settings. Tutti i parametri contengono un valore predefinito.
Parametro Valore Descrizione application_items_per_page 15 Numero di item presenti in una pagina di una lista application_login_footnote Piè di pagina schermata login (HTML) application_logo_after false Logo nell’intestazione prima del titolo dell’applicazione application_logo_before true Logo nell’intestazione dolo il titolo dell’applicazione application_name pTabsWeb Nome dell’applicazione application_reverse_icon_color No Utilizza le icone con colore invertito application_show_help_link Yes Mostra il link alla pagina di Help nel menu company_name Company Nome dell’azienda cover_if_one_table Yes Mostra la copertina nei report PDF anche per una sola tavola db_path /home/webapps/db Percorso base dei file dei report export_max_tables 50 Numero massimo di tavole esportabili locales_multi Yes Attivazione supporto multilingua Yes | No login_color #737373 login: il colore del bordo del riquadro login_color_background #FAFAFA login: il colore di sfondo del riquadro login_color_message #B83400 login: il colore dei messaggi login_color_page #E5E5E5 login: il colore dello sfondo della pagina login_color_title #737373 login: il colore del titolo password_age_max_days 0 Numero di giorni validità password (0 per nessuna scadenza) pdf_data_columns_size 30 Larghezza colonne dati report PDF pdf_label_columns_size 150 Larghezza fiancata report PDF ptabs_link Yes Attivazione del link al sito di pTabs anche per gli utenti Yes | No table_decimal_separator , Separatore decimale delle tabelle table_initial_number_of_panel_variables 3 Numero iniziale di variabili nel pannello del report table_label_low_cell # Simbolo per le celle con bassa numerosità table_nav_number_of_links 11 Numero di link alle altre tabelle da mostrare table_tables_per_page 20 Numero di voci che compaiono in una pagina dell’indice delle tavole table_thousands_separator . Separatore delle migliaia delle tabelle table_zero - Carattere che sostituisce le statistiche a zero nelle celle
Nota
Molti di questi parametri vengono configurati qui a livello globale, ma possono essere sovrascritti da configurazioni più specifiche in altre sezioni dell’applicazione.
Localizzazione¶
pTabsWeb offre sia la possibilità di tradurre l’applicazione in una specifica lingua, sia il supporto a più linguaggi.
I file con estensione yml contenuti nella cartella config/locales sono dizionari che contengono coppie di parola chiave/traduzione.
pTabsWeb viene fornito con i seguenti file:
- it.yml: per l’interfaccia in italiano
- en.yml: per l’interfaccia in inglese
Esempio:
# Localization file for English.
en:
logout: logout
search: Search
cancel: Cancel
models:
job:
one: Job
other: Jobs
report:
one: Report
...
E’ possibile modificare i file esistenti per personalizzare l’interfaccia e aggiungere nuovi file per il supporto ad altre lingue.
Impostare la lingua di default nel file config/application.rb. Commentare le righe che non interessano e scommentare o aggiungere la riga del linguaggio scelto:
# config.i18n.default_locale = :de
config.i18n.default_locale = :it
# config.i18n.default_locale = :en
All’interno dell’applicazione, in Settings ‣ locales_multi, è possibile modificare il comportamento di pTabsWeb rispetto al riconoscimento della lingua dell’utente. Impostare locales_multi a false per utilizzare sempre la lingua di default. Impostarlo invece a true per caricare la lingua corrispondente alle impostazioni del browser. Nel caso non venga trovato il file di una lingua, viene comunque utilizzata la lingua di default:

In Users ‣ Edit è inoltre possibile impostare una lingua specifica per un utente. In questo caso l’impostazione avrà la precedenza rispetto a locales_multi:

Widgets Themes¶
pTabsWeb utilizza jQuery UI per i controlli come schede, pulsanti, liste, ecc. La versione attualmente utilizzata è la 1.11.4.
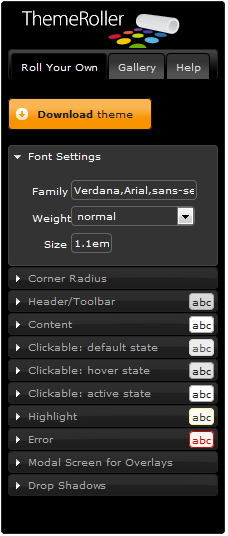
E’ possibile scaricare temi già pronti, oppure costruire un proprio tema personalizzato utilizzando l’utility ThemeRoller.

Scaricare il nuovo tema nella versione 1.11.4:

I file scompattati dei nuovi temi devono essere coppiati in app/assets/stylesheets/jquery-ui-themes/, all’interno di nuova sottocartella. Il nome della cartella verrà usato da pTabsWeb come nome della voce nell’elenco dei temi della sezione Layouts.
Attenzione
E’ necessario precompilare i file:
rake assets:precompile --trace
Icone¶
E’ possibile modificare le icone utilizzate nel file config/locales/icons.yml.
Vedi Font Awesome: per le icone disponibili.
Immagini¶
Favicon¶
E’ possibile modificare la favicon (l’icona associata alla pagina web) sostituendo il file custom/assets/images/favicon.ico.
Immagini output¶
E’ possibile porre le immagini da utilizzare nei piè di pagina dei report e nella copertina del report PDF nella cartella custom/assets/images.
Attenzione
I file inseriti in custom/assets devono essere precompilati:
rake assets:precompile --trace
Integrazione del codice HTML, CSS e Javascript¶
HTML¶
E’ possibile aggiungere contenuto HTML sotto il footer e/o sotto l’area laterale di destra, editando i file:
- custom/view/footer.html.haml
- custom/view/side.html.haml
CSS, Javascript¶
E’ possibile aggiungere codice CSS e/o Javascript, editando i file:
- custom/view/javascript.html.haml
- custom/view/style.html.haml
E’ possibile includere risorse web o file copiati nella cartella custom/assets, oppure inserire direttamente il codice indentandolo sotto le istruzioni :css e :javascript:
# file: style.html.haml
= stylesheet_link_tag 'http://fonts.googleapis.com/css?family=Indie+Flower'
= stylesheet_link_tag Rails.root.join('custom', 'assets', 'css_filename'), :media => "all"
:css
%my_tag {
color: red;
}
# file: javascript.html.haml
= javascript_include_tag "https://www.google.com/jsapi"
= javascript_include_tag Rails.root.join('custom', 'assets', 'javascript_filename')
:javascript
function hello() {
alert("Hello!");
}
Attenzione
Fare attenzione all’eventuale nuovo codice o file CSS e Javascript perché potrebbe entrare in conflitto con il codice di pTabsWeb.
pTabsWeb utilizza le seguenti librerie JavaScript:
* jQuery v1.11.3
* jQuery UI v1.11.2
* jQuery UI Themes v1.11.4
* jQuery MultiSelect UI Widget v1.13
* jQuery Colorpicker v1.0.16
* Underscore 1.7.0
Attenzione
I file inseriti in custom/assets devono essere precompilati:
rake assets:precompile --trace
Note